Typescript手册指南阅读笔记 - 类型与接口
TypeScript支持与JavaScript几乎相同的数据类型。
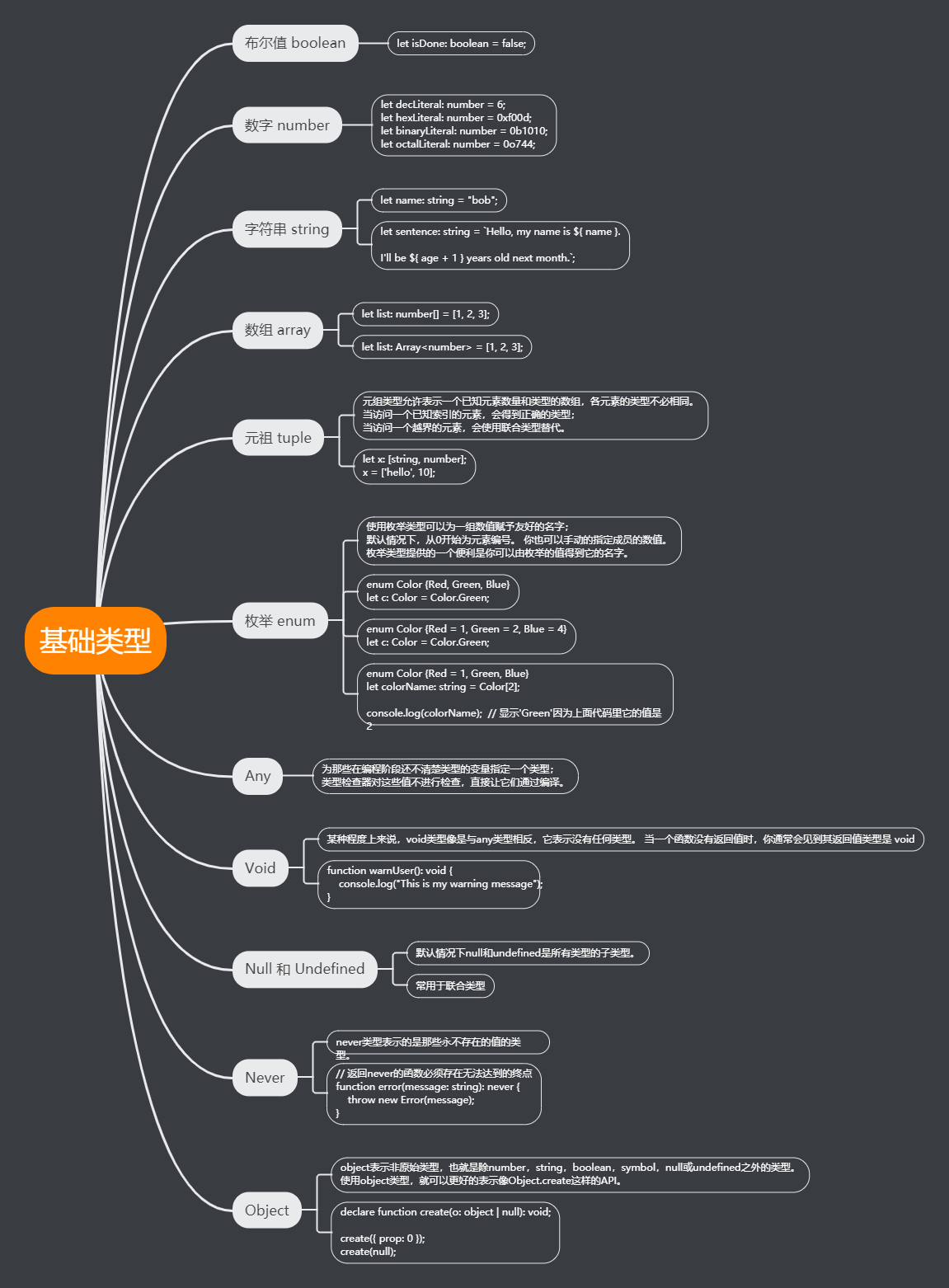
基础类型
TypeScript支持的类型:

类型断言
通过类型断言这种方式告诉编译器,“相信我,我知道自己在干什么”。 TypeScript会假设你已经进行了必须的检查,编译时不再对其进行特殊的数据检查和解构。
类型断言有两种形式。 其一是“尖括号”语法:
1 | let someValue: any = "this is a string"; |
另一个为as语法:
1 | let someValue: any = "this is a string"; |
两种形式是等价的。 然而,当你在TypeScript里使用JSX时,只有 as语法断言是被允许的。
接口
TypeScript的核心原则之一是对值所具有的结构进行类型检查。接口的作用就是为这些类型命名定义契约。
类型检查器不会去检查属性的顺序,只要相应的属性存在并且类型也是对的就可以。
使用接口描述:必须包含一个label属性且类型为string:
1 | interface LabelledValue { |
可选属性
带有可选属性的接口与普通的接口定义差不多,只是在可选属性名字定义的后面加一个?符号。可选属性的好处之一是可以对可能存在的属性进行预定义,好处之二是可以捕获引用了不存在的属性时的错误。
1 | interface SquareConfig { |
readonly
在属性名前用 readonly来指定只读属性。 赋值后, 属性值不能被改变了。
1 | interface Point { |
ReadonlyArray<T>
TypeScript具有ReadonlyArray<T>类型,它与Array<T>相似,只是把所有可变方法去掉了,因此可以确保数组创建后再也不能被修改。
1 | let a: number[] = [1, 2, 3, 4]; |
字符串索引签名
如果对象可能具有某些做为特殊用途使用的额外属性,或者带有任意数量的其它属性,则可添加一个字符串索引签名。
1 | interface SquareConfig { |
绕过接口检查
跳过这些检查的方式,就是将这个对象赋值给一个另一个变量(不建议这样做)。
1 | let squareOptions = { colour: "red", width: 100 }; |
函数类型
表示函数类型需要给接口定义一个调用签名。 它就像是一个只有参数列表和返回值类型的函数定义。参数列表里的每个参数都需要名字和类型。函数的参数名不需要与接口里定义的名字相匹配。函数的返回值类型是通过其返回值推断出来的。
1 | interface SearchFunc { |
可索引类型
可索引类型描述那些能够“通过索引得到”的类型,它具有一个 索引签名,它描述了对象索引的类型,还有相应的索引返回值类型。
1 | interface StringArray { |
将索引签名设置为只读,防止给索引赋值。下面代码你不能设置myArray[2],因为索引签名是只读的。
1 | interface ReadonlyStringArray { |
类类型
1 | interface ClockInterface { |
操作类和接口的时候,有两个类型:静态部分与实例部分。
接口也可以相互继承,一个接口可以继承多个接口,创建出多个接口的合成接口。
当接口继承了一个类类型时,它会继承类的成员但不包括其实现。